Yii2 解决 Chrome (谷歌浏览器)升级80版本后 iframe下级页面 ajax 访问会话丢失的问题
Yii2 解决 Chrome (谷歌浏览器)升级80版本后 iframe下级页面 ajax 访问会话丢失的问题
场景: 与第三方系统进行页面集成的方式下,
第三方应用域名: www.a.com
我公司域名: www.b.com
在 www.a.com (sfdc) 下使用iframe 的方式集成我公司的 www.b.com/create-order.html , create-order.html 里使用了 $.post 取对应用户可购买的商品列表, 并为用户创建订单.
之前一直在用, 最近电话销售员说 商品列表 数据加载不出来, 显示空白, 经原因分析, 是因为 $.post 取数据时未找到 销售员的登录信息, 即会员session丢失了, 尽管 create-order.html 中的session 是存在的, 但$.post时session 却没有被传传输到服务器上.
Yii2.0解决方法:
# 兼容解决 Chrome -> chrome://flags/ -> SameSite by default cookies 开启后 导致ajax跨域不能访问的问题
public function afterAction($action, $result)
{
$cookies = Yii::$app->response->getCookies();
foreach ($cookies as $cookie) {
$cookie->sameSite = 'none';
$cookie->secure = true;
}
return parent::afterAction($action, $result); // TODO: Change the autogenerated stub
}
public function init()
{
Yii::$app->session->setCookieParams(['httponly' => true, 'secure' => true, 'sameSite' => 'none']);
}
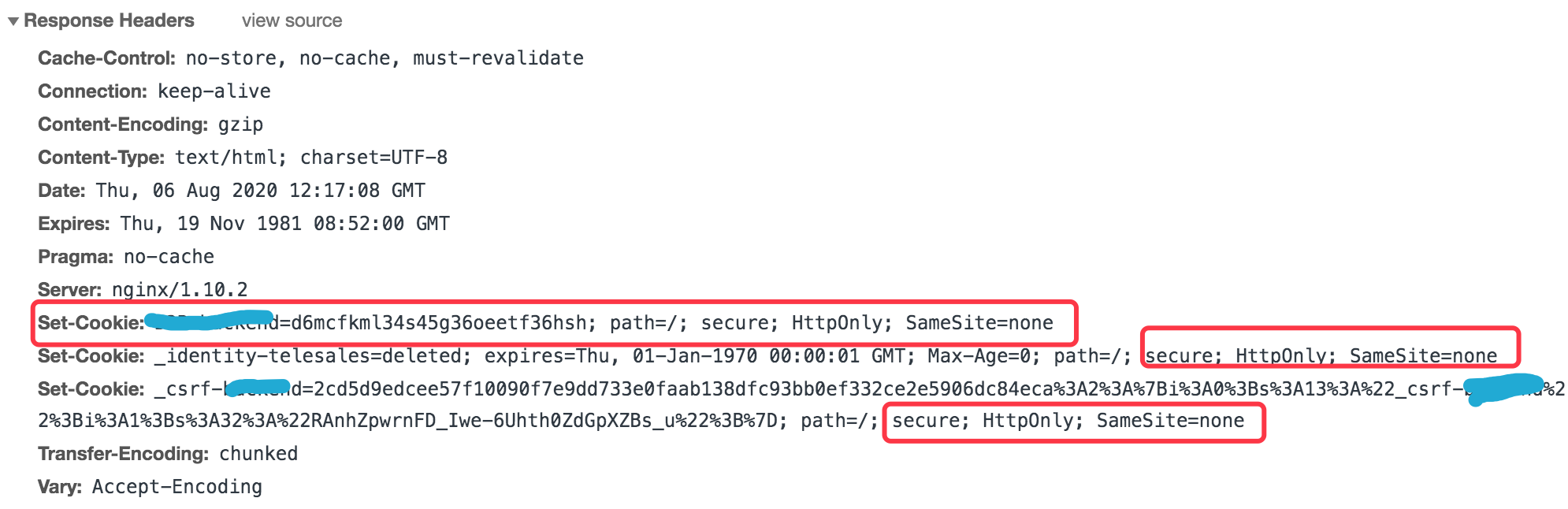
此时在response header 里的Set-Cookie 对应的session 值会添加 secure; HttpOnly; SameSite=none , 即不做第三方跨域验证, 如图: s,ecure; HttpOnly; SameSite=none

总结:
此问题的解决方法很简单, 但这个过程真是曲折...
另 测试的过程需要不断的清理 cookie .
以下来转自 https://developer.aliyun.com/article/743364 的资料
背景
Google 将在2020年2月4号发布的 Chrome 80 版本(schedule:https://www.chromestatus.com/features/schedule)中默认屏蔽所有第三方 Cookie,即默认为所有 Cookie 加上 SameSite=Lax 属性(https://www.chromestatus.com/feature/5088147346030592),并且拒绝非Secure的Cookie设为 SameSite=None(https://www.chromestatus.com/feature/5633521622188032)此举是为了从源头屏蔽 CSRF 漏洞
对 DataV 用户的影响
下列已知场景会在 Chrome 80 中受到影响:
1. 组件数据基于第三方登陆态的 API 请求
检查您的组件是否使用了 API,并且 API 是否基于第三方网站的登录态返回相关用户数据,如果是,请往下看:
使用的 API 为 HTTPS 协议:请看 方案三.1
使用的 API 为 HTTP 协议:请看 方案三
2. http 本地部署
影响:Chrome 80 会拦截 http 协议下的登陆功能,导致整个本地部署服务无法使用
解决方案:方案一 或 方案二 或 方案四
如何提前知道是否对自己的屏有影响?
Chrome 中打开 chrome://flags/#same-site-by-default-cookies 和 chrome://flags/#cookies-without-same-site-must-be-secure,并设置为 Enabled,重启浏览器,打开正在使用中的 DataV 大屏,检查所有数据是否正常返回和展示
解决方案方案一
Chrome 中打开 chrome://flags/#same-site-by-default-cookies 和 chrome://flags/#cookies-without-same-site-must-be-secure ,设置为 Disabled ,重启浏览器
方案二
降级到 Chrome 79 及以下版本,并关闭自动更新
方案三 (适用于 API)
将 API 切换为 HTTPS 协议(需要有 SSL 证书),并且检查响应头中的 Set-Cookie 中是否包含了 SameSite=None 和 Secure字样
如果没有 HTTPS 协议的 API, 请尝试 方案一 或 方案二
方案四
改造 http 服务,购买 SSL 证书,升级到 https 服务,并执行方案三.1