关于 dns-prefetch 对性能提升
预解析技术,当你浏览网页时,浏览器会在加载网页时对网页中的域名进行解析缓存,这样在你单击当前网页中的连接时就无需进行DNS的解析,减少用户等待时间,提高用户体验。
dns-prefetch, 是DNS预获取,也是网页前端的优化的一种技术。一般在前端优化中与DNS有关的两点:1、减少请求次数,2、提前对DNS预获取。DNS作为互联网的基础协议,其解析速度很容易被网站优化人员SEO人员忽视,其典型的一次dns-prefetch解析需要“20-120ms",减少DNS解析时间和次数是一个不错的优化方式。
dns-prefetch作用简单说明就是当你浏览网页时,浏览器会加载网页时对网页中的域名进行解析缓存,这样在你单击当前网页链接无需DNS解析,减少浏览者等待时间,提高用户体验。
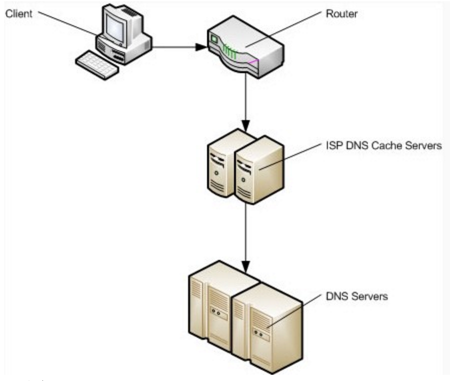
浏览器对网站第一次的域名DNS解析查找流程依次为:
浏览器缓存-系统缓存-路由器缓存-ISP DNS缓存-递归搜索

那么如果添加dns-prefetch耶?
当然在浏览器支持方面google chrome、 firefox3.5浏览器 、safari 5+、IE9等。dns-prefetch放入位置推荐在后面。具体代码为:
需要注意,虽然dns-prefetch能够加快网页解析速度,但是也不能随便滥用,因为多页面重复DNS预解析会增加重复DNS查询的次数。
目前使用有“淘宝”、“支付宝”、"百度"、"京东"等。
总结:在优化当中dns-prefetch对网页预获取,在提高大型网站浏览速度方面可以提高,不用让浏览者等待是一个不错的方法。
-------------------------------------------------------------------------------------
目前大多数浏览器已经支持此属性,支持版本如下:
– Safari: 5+
– Chrome: All
– Firefox: 3.5+
– Opera: Unknown
– IE: 9+ (called “Pre-resolution” on blogs.msdn.com)
其中 Chrome 和 Firefox 3.5+ 内置了 DNS Prefetching 技术并对DNS预解析做了相应优化设置。所以 即使不设置此属性,Chrome 和 Firefox 3.5+ 也能自动在后台进行预解析 。
目前很多大型站点也应用了这一优化,例如:
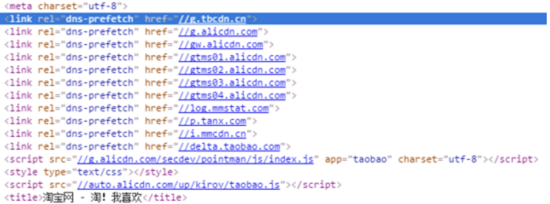
淘宝:

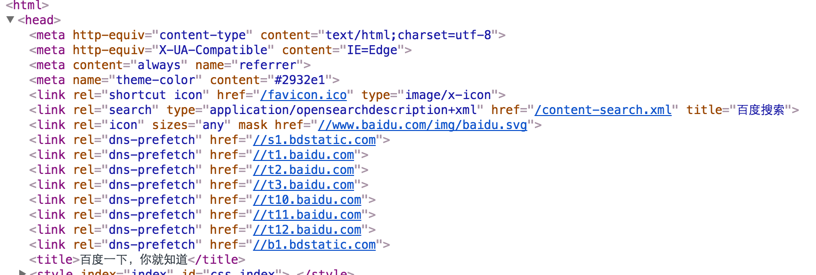
百度:

京东:

DNS Prefetch 应该尽量的放在网页的前面,推荐放在 <meta charset="UTF-8">后面。具体使用方法如下:
<meta http-equiv="x-dns-prefetch-control" content="on"><link rel="dns-prefetch" href="//www.itechzero.com"><link rel="dns-prefetch" href="//api.share.baidu.com"><link rel="dns-prefetch" href="//bdimg.share.baidu.com">
需要注意的是,虽然使用 DNS Prefetch 能够加快页面的解析速度,但是也不能滥用,因为有开发者指出 禁用DNS 预读取能节省每月100亿的DNS查询 。
如果需要禁止隐式的 DNS Prefetch,可以使用以下的标签:
<meta http-equiv="x-dns-prefetch-control" content="off">