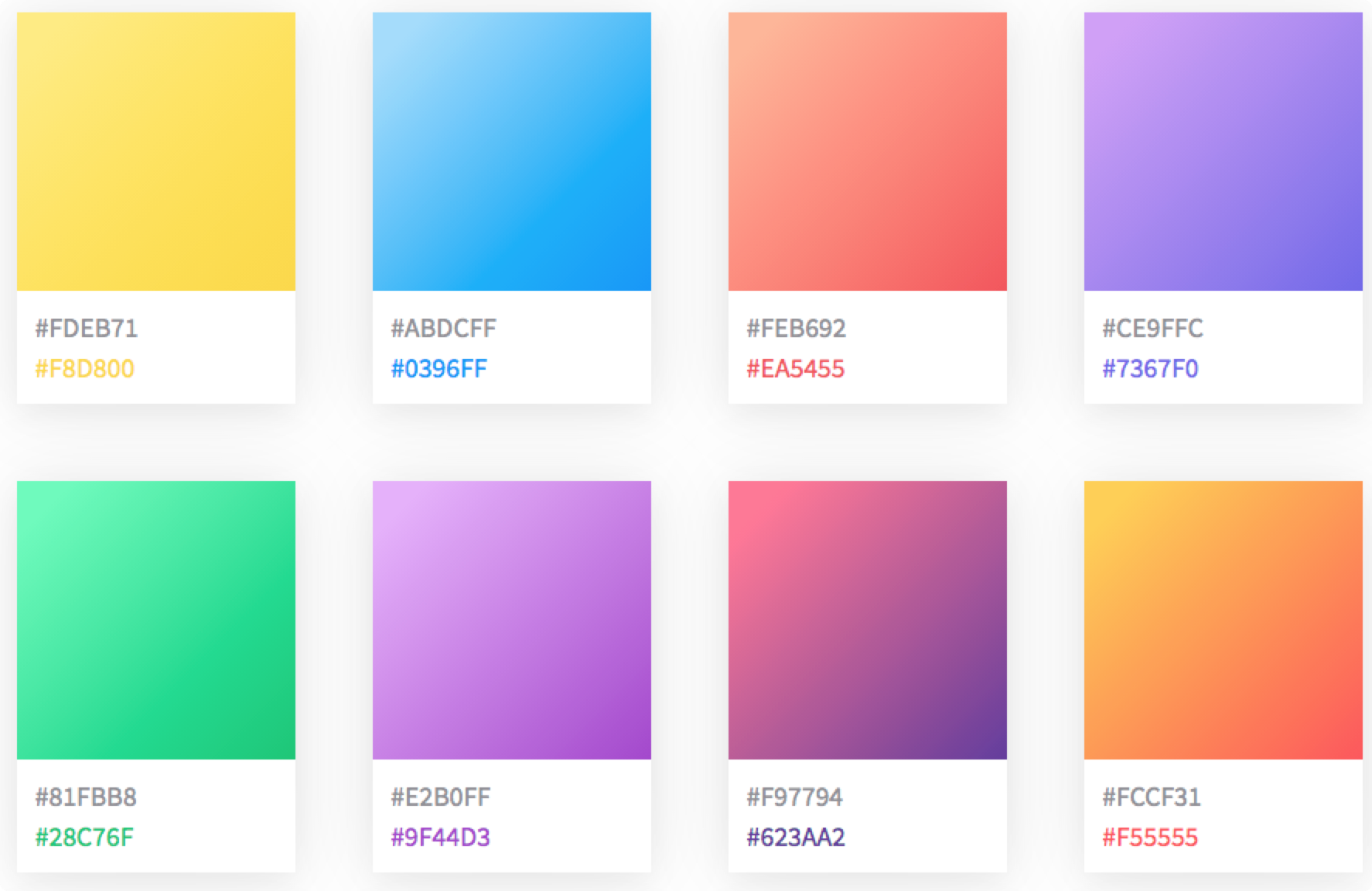
推荐CSS 的渐变色
一个集合180种免费的线性渐变网站,可在任何网站使用您不仅可以复制渐变的原生CSS颜色代码,还可以查看下载每个优质的渐变图片。
链接:
http://color.oulu.me
https://webkul.github.io/coolhue/
用法参考:
background: linear-gradient(130deg, #ABDCFF, #0396FF); background: linear-gradient(91deg,#f1eefc,#9dc6ff 70%,#a5bcff);(body背景色) background: linear-gradient(135deg,#56c8ff,#6f99fc) no-repeat;(button背景色) background:linear-gradient(to right, #bb313e25, #bb313e25, #d7222925, #dd4a1625, #e4761525, #f5c50025, #f0e92725, #b1ce2425, #48a93525, #03944525, #157c4f25, #176a5825, #1b556325, #1d386f25, #1d386f25, #20277825, #52266325, #8a244b25);