Css 增强功能记录
1. bfc 之前有记录过, block format context
2. 部局之 flex
首先盒子模型,
box-sizing: content-box; 此为默认浏览器盒子模型, 长宽向外, 比如盒子宽高均为100px, 加一个padding 10px, 加一个border 5px, 都会向外增加, 最后占位宽高为 115
box-sizing: border-box; 此需自己定义, 长宽向内, 比如盒子宽高均为100px, 加一个padding 10px, 加一个border 5px, 都会向外增加, 最后占位宽高为 100, 但盒子内的可用空间变为了 85px
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
width:100%;
list-style:none;
margin: 0px;
padding: 0px;
}
li {
float: left;
width: 25%;
height: 100px;
background: blue;
border:1px solid orange;
}
</style>
</head>
<body style="margin:0px;">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
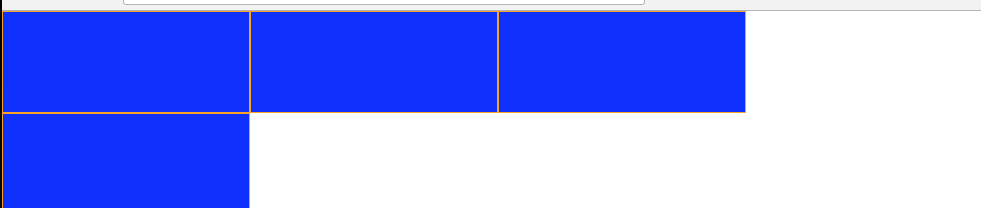
加了1px 的border 就换行了:

li改为
li {
float: left;
width: 25%;
height: 100px;
background: blue;
border:1px solid orange;
webkit-box-sizing:border-box;
moz-box-sizing:border-box;
box-sizing:border-box;
}
or:
.box {
width:100%;
list-style:none;
margin: 0px;
padding: 0px;
display: flex;
}
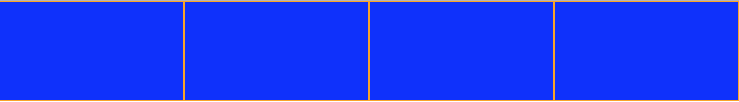
一切正常了: